高速化と Retina 対応のため、サイトの使っているアイコンを Web フォントにしました。 Web フォントとは SVG をフォント化してそれを CSS で表示させます。ベクター素材の SVG が元なので、画像などとは違い拡大してもエッジがきれいです。なので Retina 対応のディスプレイで見てもきれいに表示されます。
目次
Font Awesome が有名だけど読み込むのが遅いので Fontello を使うことにした
Font Awesome というアイコンフォントのサービスが有名ですが、これを設置したところページの読み込み完了まで 20 秒もかかってしまったので、 Fontello にて必要なアイコンのみをまとめ、自分のサーバーに置くことにしました。 Font Awesome は CDN を使っているのですが、それでも重かったです。
→ Fontello
あと Font Awesome にははてなブックマークと LINE のアイコンがありません。 Fontello は Font Awesome などのサービスから自分でアイコンを選べるほか、 SVG をアップロードしてフォントにも組み込めます。
足りないアイコンの SVG を用意する
まずははてなブックマークと LINE のアイコンの SVG ファイルを作成します。それぞれ公式からロゴファイルがダウンロードできます。今回は Mac の Sketch.app を使用して SVG を作成します。はてなブックマークについては EPS を Sketch.app でそのまま開き、不要な部分を削除したり非表示にします。 (SVG だとうまく編集できなかったです。)
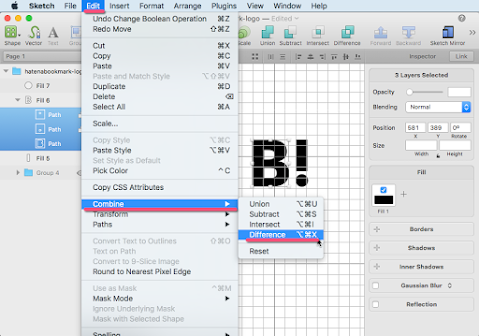
パスが重なっている部分は重なっているパスを含むレイヤーを選択し、メニューから「 Edit 」→「 Combine 」→「 Difference 」を選択します。 Web フォントとして使うには全体を 1 色でベタ塗りする必要があります。最後に Export から SVG で保存します。
LINE は AI ファイルしかなく、直接 Sketch.app で開くことができません。一度プレビュー .app で開き印刷の方向を横に合わせて PDF に保存します。それを Sketch.app に読み込んで同じように加工し、 SVG に書き出します。
Fontello にて Web フォントにまとめる
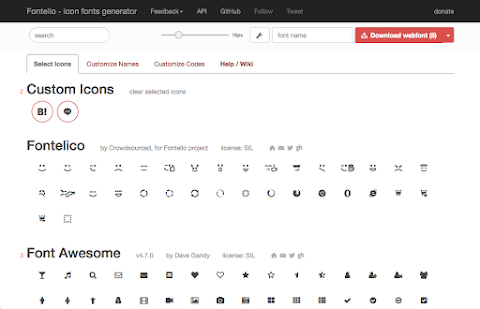
Font Awesome 等から必要なフォントを選びます。
用意した SVG を画面にドラッグ・アンド・ドロップしてアップロードし選択します。
これで右上部の「 Download 」をクリックすれば必要なファイルが手に入ります。以下は細かい設定です。設定しなくても使えます。
CSS のクラスで指定する名前が変えられます。 SVG をアップロードするときにファイル名をわかりにくい名前にしてしまった場合はここで変更できます。
先頭の「 icon- 」は上部のスパナアイコンから変更できます。
フォントのコードも変えられます。
サイトでの表示
ダウンロードして ZIP ファイルを解凍すると以下のような構成になっています。(アイコンは Fontello で作成したフォントアイコンを使用しました。)
- fontello-xxxxxxxx
- config.json
- css
- fontello.css
- demo.html
- font
- LICENSE.txt
- README.txt
このフォルダを fontello-icon と名前を変え、テーマフォルダの中に入れました。 Web フォントを表示するのに必要なのは css と font フォルダです。他のファイルはアップロードしなくても大丈夫です。(アイコンを追加した場合は config.json を Fontello のページにドラッグ・アンド・ドロップすると、同じ設定でフォントの追加や変更が可能です。)
ヘッダで CSS ファイルを読み込む
css/fontello.css ファイルを <head> で読み込みます。管理しやすいので function.php に以下のように付け加えました。
function add_fontello() {
wp_enqueue_style( 'fontello', get_template_directory_uri() . '/fontello-icon/css/fontello.css', 'css-style', '1.0' );
}
add_action( 'wp_enqueue_scripts', 'add_fontello' );クラスを指定すると表示される
クラス名を指定すると CSS の :before の擬似要素を使って表示されます。 aria-hidden="true" で装飾のためのアイコンでスクリーンリーダーに対して存在しないものとして認識させます。
<i class="fa icon-facebook" aria-hidden="true"></i>←こんな感じに表示されます。
→ Qiita : Font-Awesome でアクセシビリティを確保しながらウェブフォントを活用する
WordPress に SNS ボタンを設置
以下のサイトを参考にしてアイコンフォントを使って SNS ボタンを作りました。アクセスビリティを考慮して一部コードを改良しました。ボタンには title 属性をつけました。
→ LIG.inc : PHP がわからなくても簡単! WordPress でオリジナルのソーシャルボタンを設置する方法
<aside>
<ul class="social">
<li class="fa"><a href="http://www.facebook.com/share.php?u=<?php the_permalink(); ?>&t=<?php echo get_the_title(); ?>" target="_blank"><i class="fa icon-facebook" title="Facebook" aria-hidden="true"></i></a></li>
<li class="go"><a href="https://plus.google.com/share?url=<?php the_permalink(); ?>" target="_blank"><i class="fa icon-gplus" title="Google+" aria-hidden="true"></i></a></li>
<li class="tw"><a href="http://twitter.com/share?url=<?php the_permalink(); ?>&text=<?php echo get_the_title(); ?>" target="_blank"><i class="fa icon-twitter" title="twitter" aria-hidden="true"></i></a></li>
<li class="ha"><a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php the_permalink(); ?>&title=<?php echo get_the_title(); ?>" target="_blank"><i class="icon-hatenabookmark" title="Hatena Bookmark" aria-hidden="true"></i></a></li>
<li class="li"><a href="http://line.me/R/msg/text/?<?php the_permalink(); ?>%0D%0A<?php echo get_the_title(); ?>" target="_blank"><i class="icon-line" title="LINE" aria-hidden="true"></i></a></li>
</ul>
</aside>CSS はこんな感じにしました。
.social {
list-style: none;
text-align: center;
clear: both;
}
.social li{
float: left;
font-size: 1.6em;
width: 2.4em;
height: 2.4em;
line-height: 2.4em;
background: #999999;
border-radius: 50%;
}
.social a{
color: #ffffff;
display:block;
width: 100%;
height: 100%;
}WordPress が出力するリストに表示
WordPress が出力するカテゴリ一覧などのリストファイルに表示するには class を追加できないので、 css で :before の擬似要素の content プロパティにコードを指定しています。
.widget_categories li, .widget_mycategoryorder li{
padding-left: 1.2em;
line-height: 1.6em;
}
.widget_categories li:before, .widget_mycategoryorder li:before{
content: "\f07b";
font-family: fontello;
color: #cccccc;
padding-right: 0.2em;
font-size: 1.2em;
vertical-align: -0.2em;
margin-left: -1.2em;
speak: none;
}音声読み上げを制御するために speak: none; プロパティをつけています。
→ E-riverstyle Vanguard :「 aria-hidden= ” true ”」と「 speak: none; 」