MAMP の Apache のバーチャルホストを使って、本番ドメイン名と同じアドレスで接続できるテスト環境をローカルに作りました。
→ MAMP でバーチャルホストを設定して複数ドメインで運用する方法
今回 MAMP で構築したローカルのテスト環境には hosts を使って接続しているので、 Mac や Windows からは接続できますが、 iPhone や Android などのスマホやタブレットからはアクセスできません。調べてみると、脱獄やルートを取るとできるようですがそれはしたくないので、少し面倒ですが Mac にプロキシサーバーをたてて、それに Mac の Wi-Fi 経由で接続する方法を採用しました。
→ Excite Smartphone Engineer ’ s Blog : root 不要! Android の hosts を書き換える
→ @Links : Mac のプロキシ設定でスマホからバーチャルホストなローカルサイトを確認
目次
Apache の Proxy サーバー機能を有効にする
MAMP にて Apache の Proxy サーバー機能を有効にします。「 /Applications/MAMP/conf/apache/httpd.conf 」にある「 httpd.conf 」に下記を追加します。加える場所は文末でよいと思います。(「 httpd.conf 」に変更を加える際はバックアップを取ってください。)
<IfModule mod_proxy.c>
ProxyRequests On
ProxyVia On
Listen 8080
<Proxy *>
Order deny,allow
Deny from all
Allow from 192.168
</Proxy>
</IfModule>
Mac のインターネット共有を有効にする
次に「環境設定」→「共有」の「インターネット共有」を入にします。( MAMP の Apache のポートを 80 にした場合、インターネット共有を切れと書いてあるサイトもありましたが、とりあえず動いています。)
このとき「共有する接続経路」は「 Ethernet 」、「相手のコンピュータが使用するポート」は「 Wi-Fi 」に設定します。 ( 適宜 Wi-Fi オプションからセキュリティをかけてください。)
iPhone を Mac の Wi-Fi に接続する
iPhone の Wi-Fi の設定で Mac の Wi-Fi ネットワーク名(例では Macmini )を選択し「 > 」マークで設定に入ります。下の方の HTTP プロキシを手動にし、サーバー名とポート(例では 8080 )を入力します。サーバー名は DHCP のルーターにある IP アドレスです。
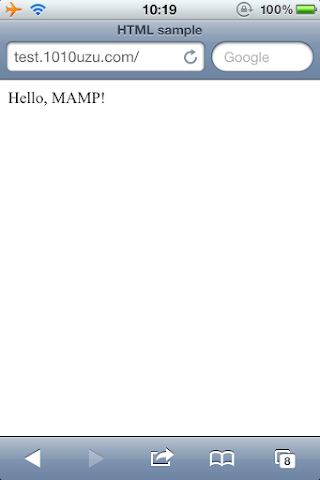
iPhone から MAMP でバーチャルホストを設定したドメインに接続できました。これで iPhone や Android 対応のスマホやタブレットなどの Web ページの作成がはかどりますね。